A while ago, I saw this interesting video about Fourier series, a mathematical tool often used in physics. What really caught my attention was the demonstration of using the series to draw a picture, and how the picture changes as the number of terms increases. I was curious if I could come up with a way to apply this to any given picture.
Before getting into that though, I should give an idea of what a Fourier series is. If you have 25 minutes, the video above is really great, but basically a Fourier series allows us to express a periodic function as a sum of all the different frequencies involved. Here's a nice example from Wikipedia showing an approximation of a square wave using the first 6 terms of the Fourier series:
We can extend this idea to 2 dimensions using the complex Fourier series. This replaces sine and cosine with the complex exponential. Again, if you want more details, I highly recommend the video above. What it boils down to is that we draw our image with the sum of a bunch of arrows, each rotating at a fixed rate.
Since we need a periodic function in order to make a (finite) Fourier series, we need to use an image that consists of a single unbroken curve. In the video, the examples are all simple line drawings, but I hoped to find a way to convert an image to such a curve automatically. Lucky for me, such algorithms have been developed for use with CNC machines and laser engravers. These require a path for the tool to follow to trace out an image. I found some
Python code that accomplishes this by finding the edges of shapes and linking them into paths.
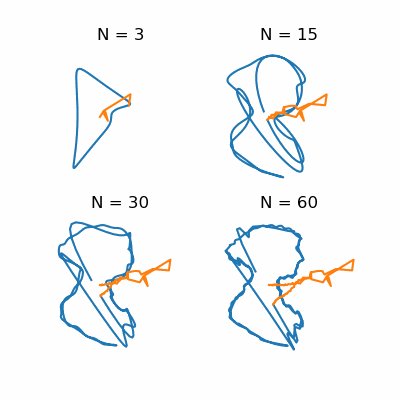
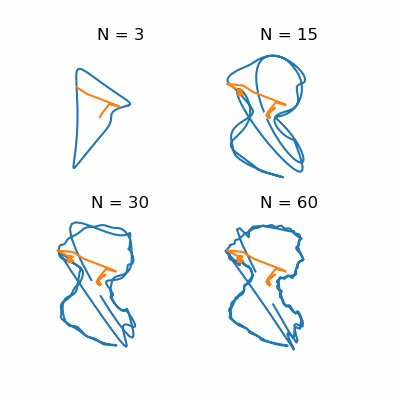
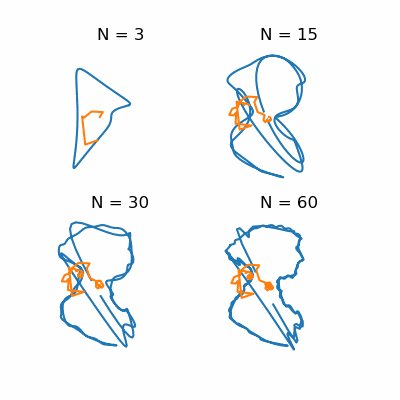
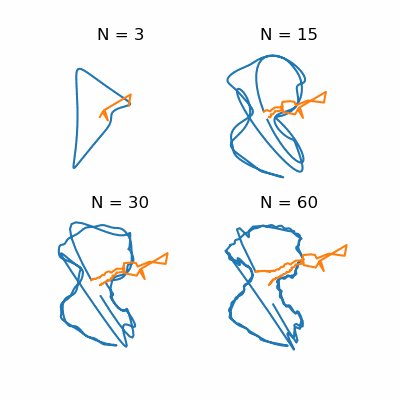
The specific question I was curious about was how the image changes depending on the number of terms. With only a single term, for example, we'd just draw a circle. As the number increases, we get more of the fine details. You can try the code yourself
here – I found simple images work best. Photo quality images tend to have too much shading, which doesn't lend itself to reducing the number of terms.
As a first try, I drew a simple smiley, on the principle that it's mostly circles:
The orange lines show each rotating arrow. Pretty quickly the outer circle asserts itself, but the small eyes take some time to appear. After a bit of experimentation with different images, I realized the ideal case for my method was a silhouette. Here's one of an airplane using the same orders of terms:
Of course, when we talk about silhouettes, we usually imagine people, so here's one I found of Jane Austen:
It's interesting how the pointier bits of her profile move around: First nose, then bun. This is another of those post ideas that's been lying around for a while since I assumed it would be prohibitively difficult, but once I found that line tracing code it was a snap! I hope if you find this interesting you'll give it a try, and share the results.




No comments:
Post a Comment